How to host a Javascript SMART-on-FHIR app on GitHub
To get you started developing SMART-on-FHIR applications, it is possible to host a a Javascript app that runs entirely in a web browser on GitHub.
Note
This solution is recommended for demonstration or learning purposes. It is not a recommended solution if you are developing a product or a mission-critical app for your practice, or if you plan to build apps that are written in server-side scripting languages.
To get started with hosting a browser-based Javascript app on Github, perform the following steps:
- Go to GitHub and download the GitHub app for Windows / Mac (as per your operating system. Other viable routes include using the web-based GitHub UI, and if you are adept at using git on the command-line, that is also an option).

GitHub Desktop Download
- Open your GitHub app. You can create an account if new to GitHub or log in using your account if you have one.

Welcome Screen
Note
For Mac Users:
- After you login, select Advanced and ensure that your name and email address is correct.
- If you feel that you might use command line in future, click Install Command Line Tools.
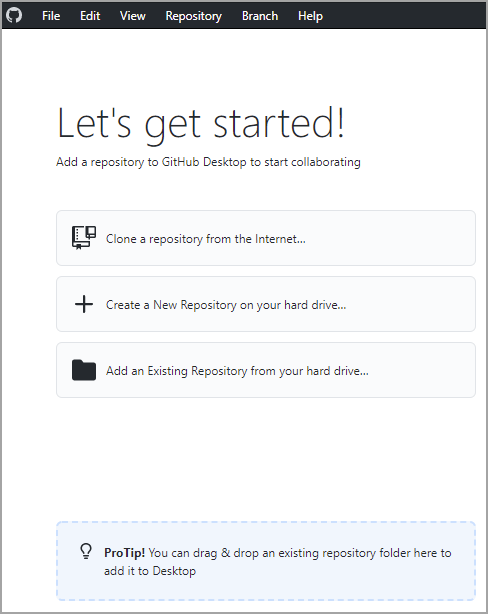
- Select the Create a New Repository on your hard drive tab.

Getting Started
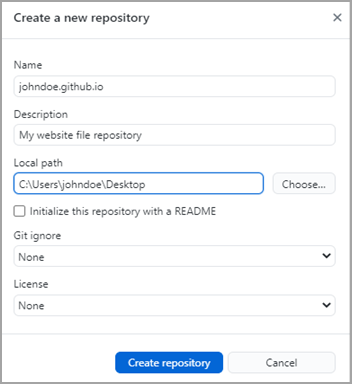
- In the Create a new repository popup that appears, name your repository in the following format: your-username.github.io. -> Choose the path where you want to create your repository -> Select Create repository.
This creates a new repository folder in your GitHub application
Note
Your GitHub repository name is very important as it is the folder that you will save all your files that you intend to publish in GitHub.

Popup for creating a new repository
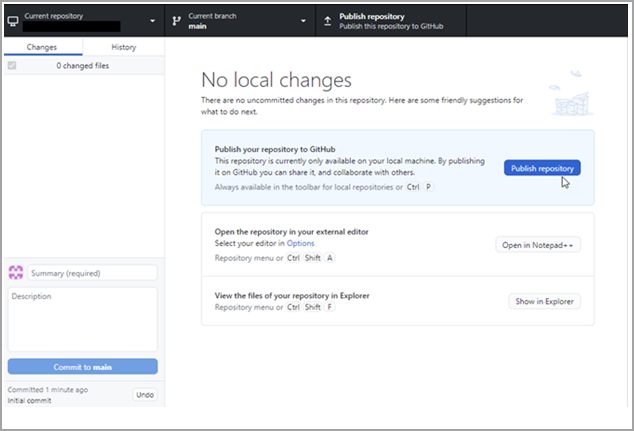
- Select Publish Repository
Your repository is published on GitHub.

Publish your repository in GitHub

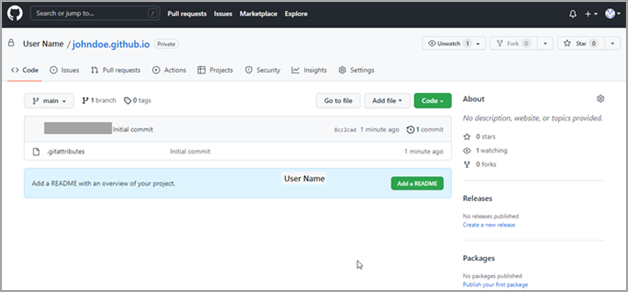
GitHub User Details
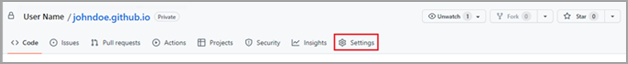
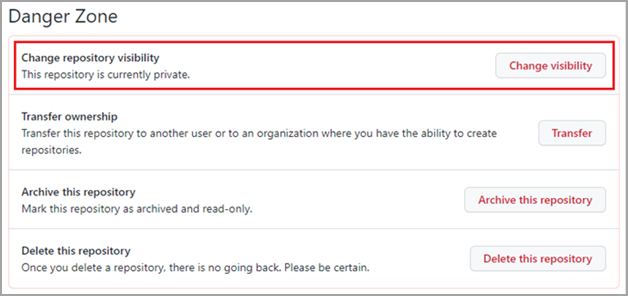
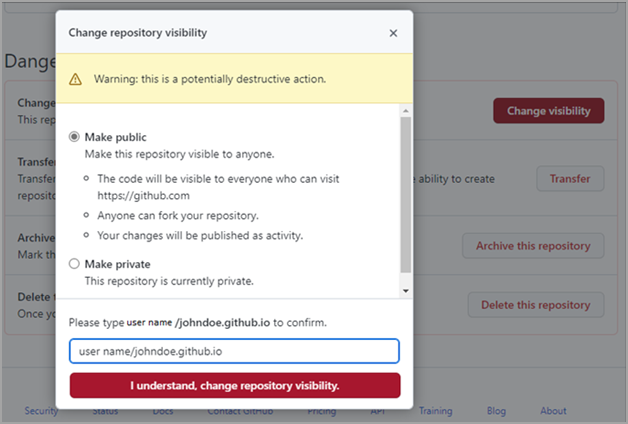
- Go to Settings > Danger Zone > Change repository visibility and change the visibility to Make Public. Enter your repository name in the text box to confirm the change in visibility and select I understand, change repository visibility.

Settings tab

Change repository visibility

Accept repository changes
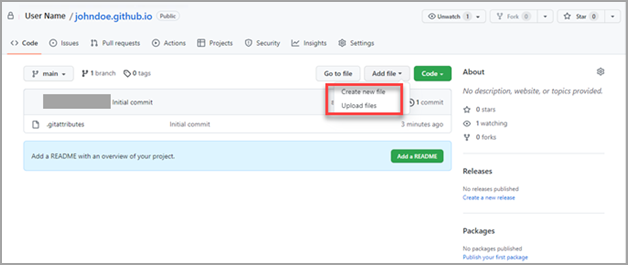
- Go back to your repository page and select Add file > Upload Files
A popup displays where you can browse and add files to upload in your GitHub repository.
Note
You can also use the Create a new file option and paste your code samples / files directly in the new file itself.

Option to create a new file
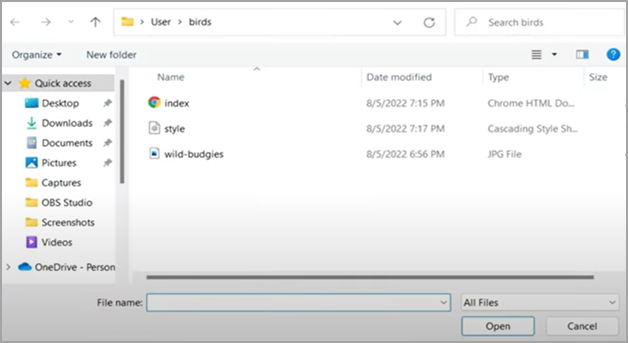
- Browse to your folder and select the files you wish to upload

Browse and select the files to upload

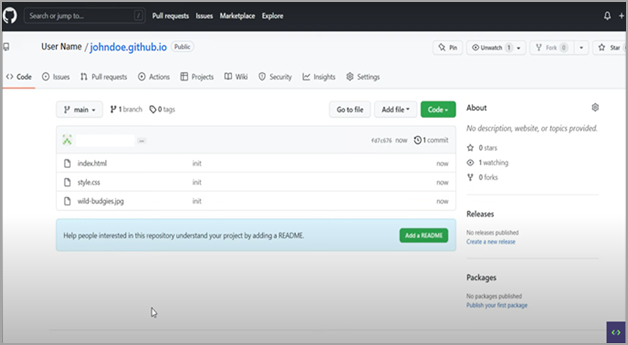
Selected files on display
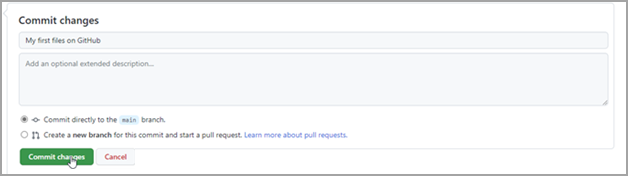
- Once your files are added, select Commit Changes

Commit changes
- Open a new browser, paste your repository name in the browser, in the format https://[YOUR-GITHUB-USERNAME].github.io/ and hit Enter.
Note
If you already have more than one repository on Github, you can link to it directly by typing in your browser: [https://[YOUR-GITHUB-USERNAME].github.io/[REPOSITORY-NAME].
- Wait for some time. If configured correctly, your website will be published and visible. You can then proceed to upload your Javascript SMART-on-FHIR app on this website.
Updated about 3 years ago
